An Internet of Pings: Enhancing the Web User Experience of Physically Present Patrons with Bluetooth Beacons
Skip other details (including permanent urls, DOI, citation information)
: This work is licensed under a Creative Commons Attribution 3.0 License. Please contact mpub-help@umich.edu to use this work in a way not covered by the license.
For more information, read Michigan Publishing's access and usage policy.
Introduction
Even for users who are physically in the library, the website has become a primary interface for interaction. This use case presents unique usability challenges. In many cases when a user needs to access contextual digital information or services inside the physical library, their first step is to find the nearest computer—possibly in their pocket—and navigate to the library website. Once there, the user must navigate through a likely complex information architecture concerned with her need only as one among very many other potential needs. This navigation can be rather disruptive to the task at hand.
Learning the structure of a new website is usually not a problem for long. But if you agree that the website is the primary interface for getting things done in a library, you probably also agree that if it were practical to put usable hyperlinks on actual objects or areas that provide fluid access to their virtual equivalents, the endeavor would be worthwhile. Imagine moving around in the physical library space and always having easy access to the corresponding space on the web.
Yes, there are QR codes and digital signage. While there are creative examples of their use, these solutions are typically either unappealing and impractical, or unnecessarily expensive, and they only solve part of the problem: the hyperlink. There are still issues of usability, user experience, and accessibility, especially for visually-impaired patrons. I’m writing this to propose another solution, built on Bluetooth: beacons.
Bluetooth 4.0
You might associate Bluetooth with hands-free headsets or wireless speakers and such devices, which—with their history of erratic functionality—might turn you off. But mainly due to improved battery life and user experience, Bluetooth has come a long way since 2010, when the Bluetooth Special Interest Group introduced the 4.0 specification of the standard. In short, this made it possible for Bluetooth chips to use a low data rate, making them extremely energy efficient and cheaper to manufacture. The specification is focused on devices that don’t need a constant connection and only exchange small pieces of information, using a low power state in between. This is why Bluetooth 4.0 is often referred to as Bluetooth Low Energy (BLE) and what makes it appealing for in-library user experience.
Beacons
Beacons are brilliantly simple. All they do is broadcast a small “advertisement” packet a few times per second. The packet contains a maximum of 31 bytes and looks a bit different depending on the specifications. This article will use the term beacons for all variations of this concept, briefly defined as small BLE devices emitting a unique signature that can be picked up by smartphones.
iBeacons
Apple was an early adopter of BLE in 2011 when they released the iPhone 4S, which was the first phone to support the new 4.0 specification (Android didn’t support apps using BLE until 2013). This was also the year when Apple released iOS7 and included an API called iBeacon, which at its core is a very elegant combination of hardware and software that gives apps a contextual sense and microlocation of physical spaces. Because iBeacon is a proprietary specification limited to iOS only and dependent on the existence of a library app, the discussion here will be brief. All the same, iBeacons are important to understand as the original use Bluetooth beacons.
A beacon configured as an iBeacon is set to broadcast a universally unique ID (UUID) plus a “Major” and a “Minor” value. Not including the initial Bluetooth advertisement metadata, it looks like this:
3A66FECC69CA43EA9DD12774795F6ACD 1 9
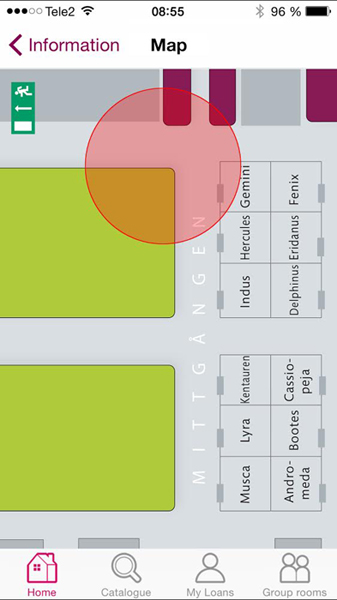
This 32 character UUID represents your library organization and can be whatever valid values you want. Same goes for the major and minor value, the two pairs of characters that complete the iBeacon advertisement. These values can be set to indicate whatever the administrator wants. In the example above, taken from Karolinska Institutet University Library, the major value of 1 represents the north campus library location, and the minor 9 means the academic workshop on the third floor. This way an app can know exactly where it is when a user comes in contact with an iBeacon.

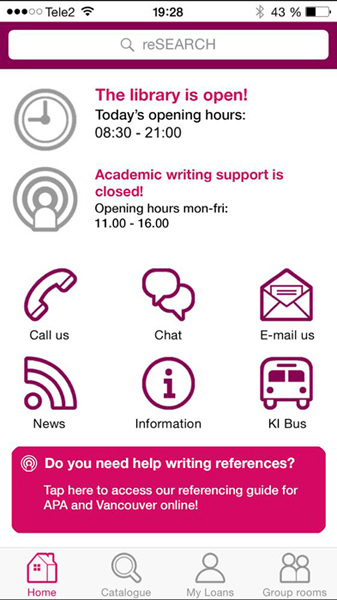
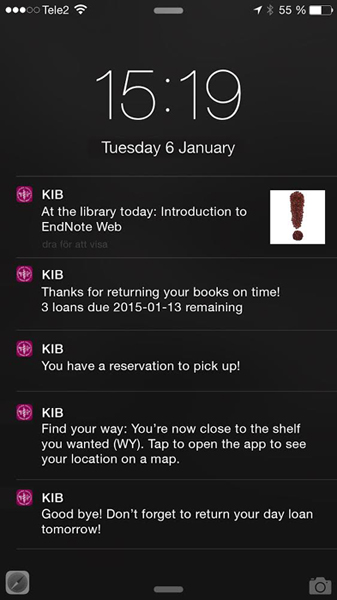
When you set your library app to listen for your UUID, iOS tells it whenever the device comes in or out of range of one of your beacons (if and only if the user has enabled Bluetooth and granted the app permission to do so). It is then up to the app to decide how to react to that event. The app doesn’t even need to be running to react. For instance, you could send the user a notification as she passes the reserved books shelf, reminding her that she has a book to pick up, or telling her about the day’s events as soon as she enters the library. Be careful not to spam though!

If the user has your app open while passing an iBeacon, a different approach can be used. While in range, iOS estimates the proximity to the iBeacon depending on signal strength. This can be useful for showing contextual information like e-books corresponding to the user’s location among the shelves. If in range of multiple iBeacons simultaneously you can even triangulate the signals for more accuracy, and in theory build an indoor GPS system.
iBeacons are a powerful feature in iOS that’s easy to code for if you already know your way around iOS development. There are also multiple companies selling iBeacon hardware, making it a very accessible solution for creating physical context-aware apps. The hard part is creating the back end for it all, but that can be left for another article.
The Physical Web
The Physical Web project is where things get really interesting for libraries. Still an experimental project—started by Google employed, UX designer Scott Jenson—the Physical Web was created out of the frustration of having to download and use apps to interact with smart objects and services in a physical context. Searching an app store for the correct app and waiting for it to download before you can even begin to use it is not a process that scales well, not to mention the mess it leaves on user’s phones with repeated use.
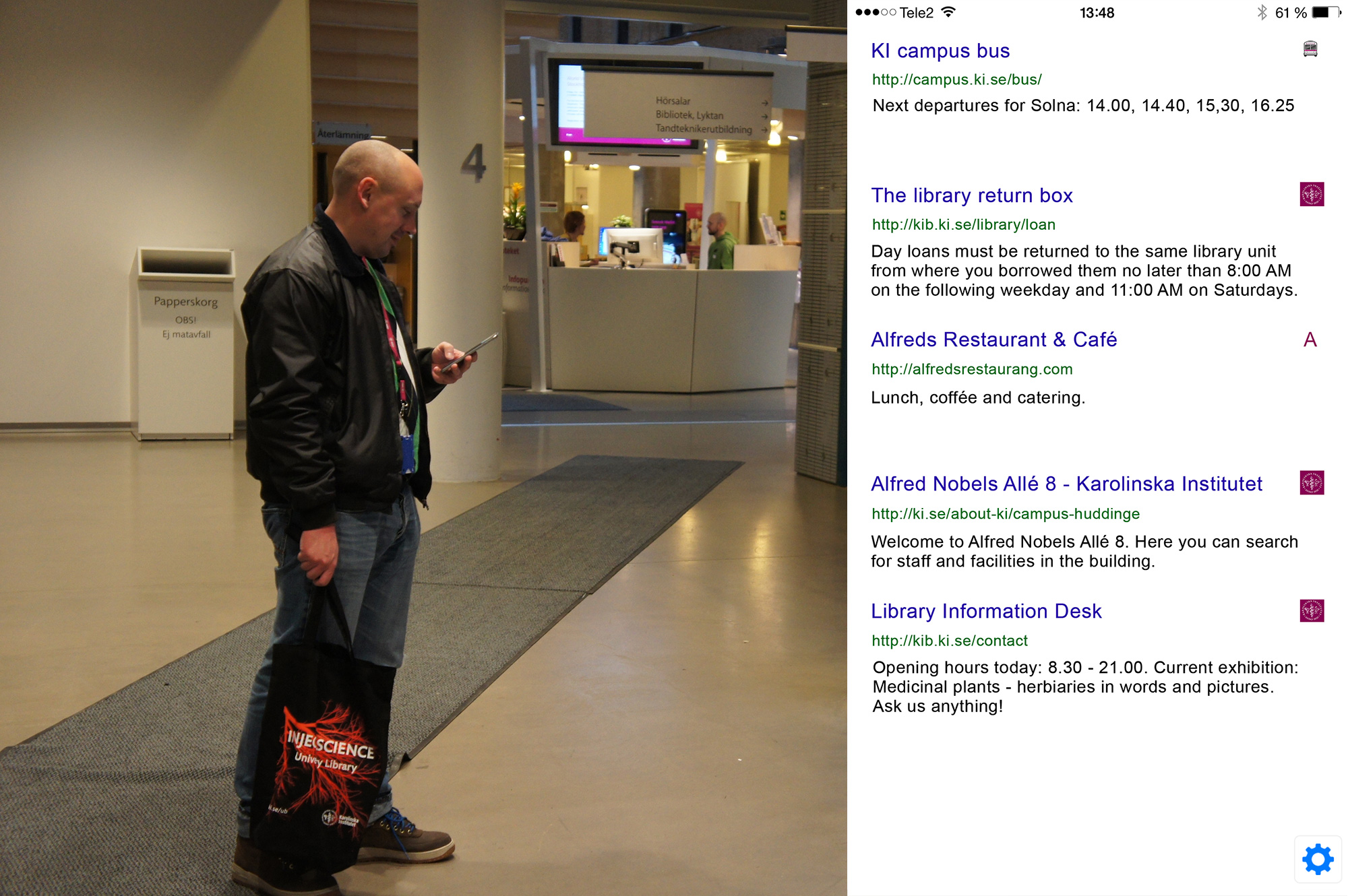
Native apps can be pretty and polished, but for many use cases, a web app or web page is more than good enough. This is what the Physical Web aims to leverage by creating an on-demand bridge between the virtual web and physical space, while also acting as a kind of discovery service. The Physical Web can be added to an ecosystem that already has an app, too, enabling interaction when use of the native apps isn't practical.
Bridging the virtual and physical is done by using Bluetooth Low Energy beacons to broadcast plain URLs to in-range devices, allowing users to simply tap discovered URLs and bring them up in a browser. Any object, device or space can broadcast any URL for any web page for any purpose.
The real power of URLs is that they are so flexible. Consider a few potential uses in academic libraries: the schedule for workshops as pinged from a nearby classroom, a link to reserve nearby group rooms, the e-book collection that best corresponds to nearby shelves and so on. No idea is too big or too small, and small is probably what’s going to be the killer feature when it comes to the Physical Web.

Of course, too many beacons could bring chaos and overload. To bring order to the Physical Web, the project includes ideas about client sorting and ranking URLs based on signal strength, preferences, and history.
Both the Physical Web and “UriBeacon,” its technical specification for broadcasting and discovering URLs, are free of restrictive and proprietary terms by design and developed openly on GitHub, making it possible for anyone to contribute. It’s therefore not bound to any company or operating system, in theory making it an ideal solution for reaching the largest number of users.
Since a BLE advertisement has a maximum length of 31 bytes, the UriBeacon specification has implemented schemes to encode URLs to fit as much as possible into the 18 characters that’s left to use after the initial BLE metadata. Shortly explained, this encoding represents common parts of URLs like the following with typically unused single ASCII characters:
- http://
- https://www.
or top domains like:
- .com
- .org
- .edu
As an example, http://weaveux.org, an 18 character long URL could be compressed by 50 percent after using a single character for both http:// and .org as specified by the UriBeacon scheme. Not counting the BLE advertisement metadata, the URL would be encoded in bytes as:
| 0x02 | 0x77 | 0x65 | 0x61 | 0x76 | 0x65 | 0x75 | 0x78 | 0x08 |
| http:// | w | e | a | v | e | u | x | .org |
The technical specifications of the Physical Web aside, and ignoring that as an experimental project, it was only published months prior to this writing in October 2014, it can be used today. Physical Web beacons are available to purchase or to setup oneself with a variety of hardware. The ultimate aim of the project is to be built into the operating system of all smartphones and tablets. For now, it requires an app. Physical Web prototype apps are available for iOS and Android and work in the background, pretty much like they would if they were built into the operating system. This allows the apps to silently monitor beacons that can be browsed when the user chooses. Since it’s an open standard, Physical Web can also be built-in to existing apps as necessary.
How is this different from QR codes? Where the Physical Web excels is in user experience. QR codes are popular in Asia, but have not been able to break into the mainstream elsewhere. Very few phones have QR code readers built-in and therefore most people don’t know what QR codes are. The aesthetics of QR codes potentially limit the number of them libraries would want to feature in their spaces. QR codes are also short range and can only be used one at a time. Compare this to beacons, which can be placed out of view and be seen by the user dozens at a time from a large distance. A patron could potentially get an overview of services and possibilities available in a medium-sized library right at the entrance. Visually-impaired patrons can use beacons just as well thanks to the accessibility tools available in smartphones. In fact, there are countless ways beacons can be beneficial for accessibility, but that can also be left for another article.
Conclusion
Even though they both share Bluetooth Low Energy as a bearer, iBeacons and Physical Web are very different in application. A short overview:
- iBeacons are mainly tied to Apple and iOS, but can be made to work on Android. Physical Web is open for any compatible hardware.
- iBeacon data are meant to be used by a corresponding app while a Physical Web beacon URL can be understood and used by any app or hardware with BLE support.
- iBeacons can trigger actions or display information in the background. Physical Web needs user interaction to be opened and seen.
In both cases, BLE beacons are not without their challenges:
- iBeacon development is relatively easy, but UX is hard. The notifications can easily be designated as spam, and opinions about what’s actually useful will definitely differ by the user. Proper research on what really matters for users is critical.
- Even though Physical Web beacons can be leveraged in existing apps, it might not be easy to reach users and convince them to download an extra app.
Bluetooth beacons are likely an area that will be moving quickly in the coming years. Lots of companies are already developing beacon like products in the “Internet of Things” sector, and just recently in November 2014, mobile giant Samsung announced their take on iBeacons called “Placedge.”